

- #CHROME RESPONSIVE RESIZE HOW TO#
- #CHROME RESPONSIVE RESIZE FULL#
- #CHROME RESPONSIVE RESIZE DOWNLOAD#
- #CHROME RESPONSIVE RESIZE FREE#
- #CHROME RESPONSIVE RESIZE WINDOWS#
#CHROME RESPONSIVE RESIZE DOWNLOAD#
#CHROME RESPONSIVE RESIZE FREE#
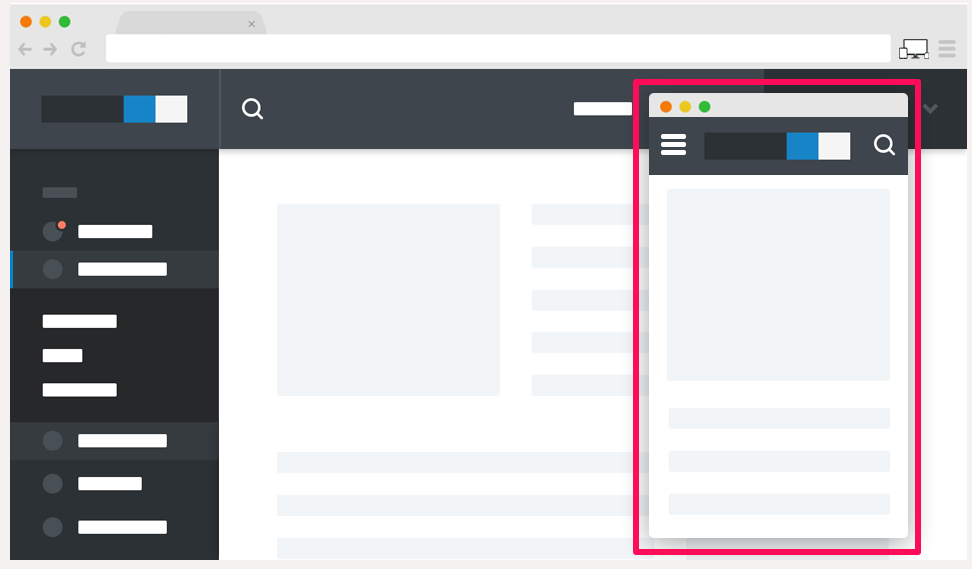
In this tutorial, we will tell you how you can resize the Chrome browser window to the desired resolution using a super and free extension. Though responsive resize is the default resize behavior for multi-selection and group resizing, you can: For a scaled resize, use the Shift key to temporarily override the responsive behavior. It is useful for developers and designers that want to test.
#CHROME RESPONSIVE RESIZE WINDOWS#
But, if you want to resize the browser window to a specific dimension, then we have to make use of add-ins or extensions available in the chrome web store. Window Resizer is a simple utility tool that allows to resize your Chrome windows to any specific size. Resizing the browser window is also a practice incorporated by web developers to test their layouts on different resolutions.īy default, the only resizing you can do in Chrome is to maximize it, or by hovering around the corners of the browser and freestyle sizing the window. A huge set of default layouts is provided, and you can add layouts as you wish.

The multifunctional Tab Resize extension will easily resize tabs. In such cases, you will require to resize the browser window in order to fit everything that you are doing on the screen without having to switch windows all the time. If you are tired of changing tabs manually, then we have a unique novelty for you Tab Resize. Perhaps there should be a whole exercise on deployment.When you are on your computer and browsing the internet, chances are that you may want to multi-task. public IP addresses) and, once again, point out the problem with Ottergram in its early stages when a phone is in landscape mode.Ī final suggestion for future editions of the book: while it is most likely outside the scope of the book, it might be worth a two or three page appendix explaining the difference between public and private IP addresses, domain names and how one can point a domain name to a website. a screenshot and a quick explanation of private IP addresses vs.
#CHROME RESPONSIVE RESIZE HOW TO#
I think it would also be a great value add if you were to explain how to view the website on a second device-presumably a phone (i.e. It might be worth in future updates to keep the example the way it is but make a few mentions to the fact that “it looks good if your browser is taller than wider, but not the other way around” and walk the reader through solving that particular problem. (I assume that by the end of Ottergram the site will work correctly if the browser is wider than taller.) You do say in the book that if our browser is wide than taller, the layout will not look correct, at least as we go through building the site. The trick is to use height: auto to override any already present height attribute on the image. When using the option toggle device scrollbar in the Chrome inspector, whenever you type a new width/height, the window zoom adjusts for that width/height. If the max-width property is set to 100, the image will scale down if it has to, but never scale up to be larger than its original size.


When my phone was in portrait mode, the website matched the book exactly, but when I rotated to landscape I would have similar problems to what was described in the OP’s post. There is a better way for resizing images responsively. Opening the DevTools makes the site look much more like the book.įor grins, I also would check the site on my iPhone 6S running iOS 10. As such, when I don’t have the Chrome DevTools open, I have different results than what is in the book namely the detail image covered the header during Chapters 3 & 4 and, because my browser was so wide, I didn’t have horizontal scrolling in Chrome.
#CHROME RESPONSIVE RESIZE FULL#
I have my browser (Chrome) not in full screen mode, but expand to cover the entire Space it is on. I have been working through this book on my 27" Retian 5K iMac. Chrome no longer showing responsive layout when resizing browser window with local HTML file Mike Randazzo posted 15:13:14 When I preview a local HTML file in Firefox and IE, I can manually resize my browser window to approximate the mobile layout.


 0 kommentar(er)
0 kommentar(er)
